









非常開心地,因爲在過去(qù)的兩年(nián)裡(lǐ),深圳網絡公司創絡收集了的客戶向我們提出的全部建設性的建議(yì),再結合自(zì)己的實際行業經驗,總結分(fēn)析後應用于即将發布的全新網站(zhàn)管理(lǐ)系統。這套系統不屬于創絡科(kē)技,而是屬于所有曾經關注過創絡的朋友們,感謝你(nǐ)們爲創絡的每一次進步所做的貢獻。到新的系統正式發布還(hái)有一個禮拜,今天我們就(jiù)先和大(dà)家分(fēn)享一下新系統在反映速度方面的改進吧(ba)。
熟知創絡的朋友們肯定知道,我們一直很重視網站(zhàn)的優化,而網站(zhàn)的訪問(wèn)速度則是影(yǐng)響優化的一個因素,而制約網站(zhàn)速度的因素則主要包括:代碼的執行效率、圖片、視頻、JS、CSS文件(jiàn)大(dà)小、網站(zhàn)框架。因此,新的網站(zhàn)管理(lǐ)系統中,我們分(fēn)别從(cóng)這幾個方面入手,重新編寫了全部代碼,提高了代碼執行效率,整個後台同一頁面自(zì)主調用的JS數量不超過2個,而且值得(de)注意的是,這些JS大(dà)多數都(dōu)采用了預加載技術(shù),幾乎不影(yǐng)響網頁的打開速度。
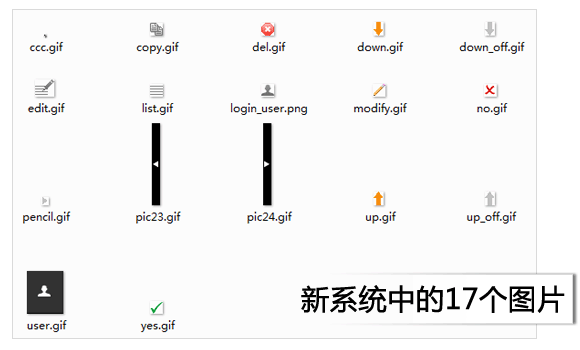
在圖片方面,可(kě)以說(shuō)已經做到了極緻優化,怎麽說(shuō)呢(ne)?過去(qù)的系統中,自(zì)主調用的圖片一共有133個圖片,總大(dà)小爲317KB,而新的系統中使用的自(zì)主圖片一共隻有17張,最大(dà)的一張圖片爲2.97KB,總共占用空間僅爲5.52KB,相(xiàng)信從(cóng)這些數據上大(dà)家可(kě)以很容易看(kàn)出新系統的優勢所在。而新系統的所有CSS代碼集中在一起,僅占用10KB,相(xiàng)比過去(qù)的兩個CSS文件(jiàn)共20.2KB來(lái)說(shuō),幾乎縮小了整整一倍。

在網站(zhàn)框架上,過去(qù)的系統由于經過好幾任技術(shù)員(yuán)的整改,幾乎集合了Iframe、Table、CSS、DIV全部,顯得(de)有點淩亂。而新系統采用Iframe加純淨的DIV+CSS輕量級框架,Swich技術(shù)的加入,定會給您耳目一新的感覺。是不是很期待更多細節呢(ne)?歡迎關注深圳網站(zhàn)建設公司創絡科(kē)技後續文章(zhāng),或者上門(mén)體(tǐ)驗全新管理(lǐ)系統。