









經常有網站(zhàn)需要這樣的效果,就(jiù)是不管網頁内容多少,網站(zhàn)的一個DIV都(dōu)始終在頁面底部顯示,以滿足不同尺寸顯示器的顯示需求,不讓網站(zhàn)留有空白(bái)。深圳網絡公司【創絡】在12年(nián)7月份上線的新後台中有使用過,現在開始在客戶網站(zhàn)中使用。夢家園的王小姐(jiě)是我們追求完美的客戶之一,由于她使用了24英寸的顯示器,于是網站(zhàn)底部就(jiù)出現了空白(bái)!
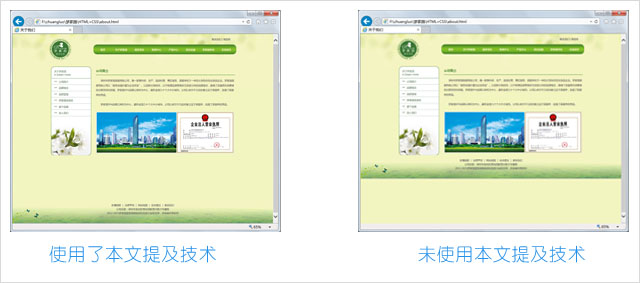
爲了滿足客戶的要求,我們将後台的顯示技術(shù)移植到前台來(lái)使用。請(qǐng)看(kàn)下面的對比圖片:

本案正在開發中,并将很快(kuài)上線,屆時請(qǐng)訪問(wèn)【企業網站(zhàn)案例】欄目查看(kàn)效果,具體(tǐ)技術(shù)實現方法稍後将在創絡官方博客登載,歡迎浏覽!
創絡科(kē)技,感謝您的關注!