









前幾天的一則新聞,說(shuō)數學考試将要面臨取消的難關。但(dàn)是,從(cóng)我們的工(gōng)作(zuò)範圍來(lái)看(kàn),數學計(jì)算還(hái)是非常重要的,至少在我們的日(rì)常生(shēng)活中起着重要的作(zuò)用,今天,深圳網站(zhàn)建設公司創絡将以網站(zhàn)設計(jì)爲範圍,來(lái)向大(dà)家介紹一些關于數學計(jì)算在網站(zhàn)設計(jì)中的應用實例。
事(shì)出偶然,我們近期正在開發一個比較特殊的網站(zhàn)項目,這個網站(zhàn)項目要求網站(zhàn)的頁面寬度能夠精确的匹配所有PC端浏覽器,也就(jiù)是說(shuō)不管網站(zhàn)訪問(wèn)者的電腦顯示器多大(dà)或者多小,都(dōu)能夠剛好顯示完整。說(shuō)得(de)更加明白(bái)一點,我們在這幾這個項目的時候隻能以百分(fēn)比來(lái)設計(jì)網站(zhàn),網站(zhàn)中幾乎不能使用任何固定數字來(lái)控制網站(zhàn)界面的顯示。
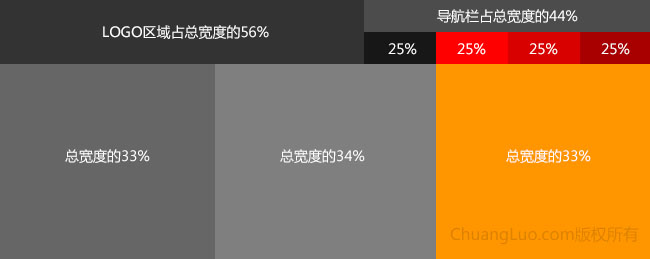
網站(zhàn)LOGO和四個欄目組成的導航欄将要并列于一行内并顯示在網站(zhàn)頭部,中間部分(fēn)這一行,則是需要分(fēn)成3個部分(fēn)。爲了網頁的美觀,我們需要導航欄的最後三個寬度等于中間這一行最後一部分(fēn)的寬度。這裡(lǐ)我們沒有辦法簡單的設置一個随機(jī)數,來(lái)達到效果。由于考慮到網站(zhàn)對搜索引擎的友好性,我們需要将LOGO部分(fēn)和導航欄部分(fēn)事(shì)先區分(fēn)開來(lái),所以這裡(lǐ)就(jiù)需要簡單的應用數學計(jì)算。下圖爲我們最終的計(jì)算結果以及設計(jì)草圖:

雖然這裡(lǐ)的計(jì)算可(kě)以說(shuō)是非常簡單,但(dàn)是如(rú)果假設我們從(cóng)來(lái)都(dōu)沒有數學知識,毫無數學計(jì)算能力,那麽我們這個項目恐怕就(jiù)會變得(de)十分(fēn)困難了。除了本案例中簡單的計(jì)算外,其他(tā)的常規網站(zhàn)項目中,我們也需要應用數學知識來(lái)計(jì)算一行内多個塊之間的平均距離(lí),特别是當這些塊有邊框的時候。
正是因爲有了數學計(jì)算,才讓我們大(dà)家看(kàn)到的網站(zhàn)如(rú)此工(gōng)整規矩,不會散亂不堪。
本文僅代表創絡内部設計(jì)師(shī)個人(rén)意見(jiàn),感謝您的關注!