









目前比較知名的網站(zhàn)分(fēn)享代碼供應商已經有很多家了,大(dà)家可(kě)以根據自(zì)己的實際需求去(qù)選擇。例如(rú):百度分(fēn)享、Qzone分(fēn)享、Jiathis分(fēn)享等等,比如(rú),我們自(zì)己的官網隻需要分(fēn)享到空間而已,所以我們選擇了Qzone分(fēn)享組件(jiàn),其他(tā)分(fēn)享按鈕樣式暫未研究,以後有可(kě)能會寫相(xiàng)關資料,敬請(qǐng)留意。
而每一個分(fēn)享的功能都(dōu)非常的完善,界面也十分(fēn)的豐富。于是可(kě)能就(jiù)會有人(rén)問(wèn),爲什麽不用分(fēn)享代碼自(zì)帶的分(fēn)享組件(jiàn)按鈕的圖片和樣式呢(ne)?這是因爲我們想要自(zì)己的和别人(rén)的不一樣,而且當網站(zhàn)風(fēng)格和這些分(fēn)享組件(jiàn)的風(fēng)格無法一緻的時候,就(jiù)需要自(zì)定義網站(zhàn)上Qzone分(fēn)享組件(jiàn)按鈕的圖片和樣式了。
我們新版的官方網站(zhàn)由HTML5開發,風(fēng)格也完全和過去(qù)的網站(zhàn)不一樣,同時基本上都(dōu)是采用全屏模式設計(jì)的,根本沒有地方來(lái)放(fàng)置分(fēn)享按鈕,隻能集成在在線客服欄目這裡(lǐ)。現在進入正題,我們要如(rú)何自(zì)定義網站(zhàn)上Qzone分(fēn)享組件(jiàn)按鈕的圖片和樣式呢(ne)?我們這裡(lǐ)以圖片爲例向大(dà)家講解一下我們是如(rú)何操作(zuò)的!
第一步:準備好按鈕圖片,請(qǐng)大(dà)家根據自(zì)己的網站(zhàn)風(fēng)格設計(jì)好按鈕圖片樣式;
第二步:到Qzone分(fēn)享組件(jiàn)官網去(qù)複制分(fēn)享代碼;
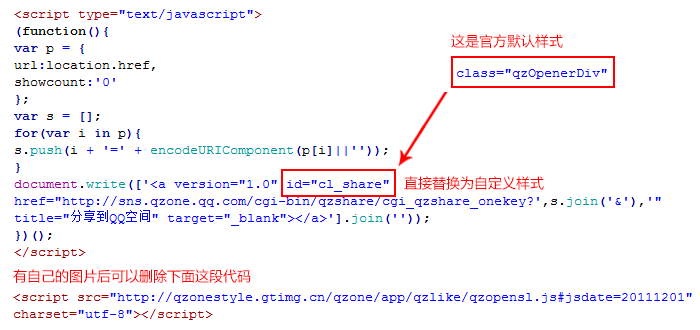
第三步:在自(zì)己的網站(zhàn)CSS文件(jiàn)中引用圖片并定義新的按鈕樣式,以cl_share爲例;
第四步:根據自(zì)己的實際需要,删除多餘的代碼!
showcount:?1?,/*是否顯示分(fēn)享總數,顯示:?1?,不顯示:?0? */
desc:??,/*默認分(fēn)享理(lǐ)由(可(kě)選)*/
summary:??,/*分(fēn)享摘要(可(kě)選)*/
title:??,/*分(fēn)享标題(可(kě)選)*/
site:??,/*分(fēn)享來(lái)源 如(rú):騰訊網(可(kě)選)*/
pics:??, /*分(fēn)享圖片的路(lù)徑(可(kě)選)*/
style:?203?,
width:98,
height:22
這些都(dōu)是可(kě)要可(kě)不要的,我們隻保留了第一個,具體(tǐ)大(dà)家參考下圖片中的處理(lǐ)方法。最後一個獲取圖片的JS也可(kě)以不要了,因爲我們已經有自(zì)己的圖片了。

到這裡(lǐ),就(jiù)已經實現了網站(zhàn)上Qzone分(fēn)享組件(jiàn)按鈕的圖片和樣式。但(dàn)是有可(kě)能會存在位置不對,分(fēn)享按鈕沒有出現在我們預期的位置,這就(jiù)需要我們進一步調整。
最後的細節調整:在網頁中找一個位置,新建一個位置正确的DIV并設置其CSS樣式爲position:relative。然後将分(fēn)享代碼粘貼在這個DIV裡(lǐ),然後在我們自(zì)己定義的按鈕樣式中(本例中爲#cl_share),設置position:absolute絕對定位。實際效果請(qǐng)參考本站(zhàn)右側分(fēn)享按鈕!