









随着我們的客戶群體(tǐ)不斷擴大(dà),對網站(zhàn)後台的要求越來(lái)越高,盡管我們在很久以前就(jiù)認爲我們的後台程序趨近完美,但(dàn)事(shì)實上卻不是這樣。通過對客戶使用反饋數據的整理(lǐ)分(fēn)析後,我們發現網站(zhàn)後台在産品分(fēn)類這一塊處理(lǐ)得(de)不夠人(rén)性化,還(hái)有很大(dà)的提升空間,這也是本次升級的核心思路(lù)。
自(zì)動記錄最近操作(zuò)所涉及的全部分(fēn)類信息
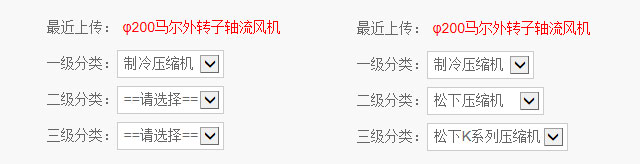
不管網站(zhàn)的産品中心是一級分(fēn)類、二級分(fēn)類還(hái)是二級以上的分(fēn)類模式,目前我們已經實現了記錄最近一次操作(zuò)時選擇的分(fēn)類數據,并且在下一次上傳産品的時候以默認的方式顯示出來(lái)。這樣在極大(dà)程度上提高了多個産品數據集中上傳時的工(gōng)作(zuò)效率。如(rú)下圖所示,左側爲升級前的效果,如(rú)上傳分(fēn)類相(xiàng)同的産品項目時,也需要重新設定分(fēn)類信息,而右側爲升級後的演示效果,如(rú)上傳與剛剛相(xiàng)同分(fēn)類信息的産品,則無需再次選擇分(fēn)類。

修改分(fēn)類父級類别時自(zì)動修改對應子類或子産品項目的分(fēn)類信息
這是一個比較重要的升級點了,可(kě)能您過去(qù)還(hái)沒有注意到,這種情況隻出現在二級或二級以上分(fēn)類結構的網站(zhàn)中。例如(rú)某一個産品的一級和二級分(fēn)類分(fēn)别是1.1和2.1,當我們将二級分(fēn)類的父級類别修改爲1.2的時候,如(rú)果不同步修改所有二級分(fēn)類爲2.1的産品分(fēn)類信息的話(huà),數據就(jiù)會變得(de)淩亂不堪,新升級之後,我們已經完美解決了這個問(wèn)題。
優化二級或二級以上産品分(fēn)類的排序問(wèn)題
分(fēn)類的排序,按理(lǐ)說(shuō)大(dà)家使用的時候不會存在什麽問(wèn)題,過去(qù)的解決方案也能夠滿足,除非二級分(fēn)類的數量非常多的情況下。例如(rú):二級産品多達50個的時候,要将最後一個分(fēn)類挪到最上面,這個就(jiù)需要占用較長的時間來(lái)操作(zuò)了。因此,新的二級分(fēn)類排序問(wèn)題我們采用了分(fēn)段模式。也就(jiù)是說(shuō),所有二級或更深層級的分(fēn)類排序,全部以其父級分(fēn)類爲一段,排序全部将局限于在這一段内完成。這樣就(jiù)在很大(dà)程度上節約了排序修改的時間。同時,我們在邏輯運算上采用了自(zì)動排序功能,所有的排序再也不會發生(shēng)混亂。
項目所屬分(fēn)類的聚合顯示
在網站(zhàn)後台中,過去(qù)我們隻是将某一個類别所屬的父級類别顯示出來(lái)。後來(lái)發現我們的網站(zhàn)管理(lǐ)員(yuán)在使用後台的時候需要同時看(kàn)到更多、更深、更遠(yuǎn)級别的分(fēn)類信息。因此,我們在升級後的後台程序中,我們顯示了某一個項目的全部分(fēn)類信息。

以上總體(tǐ)主要是以産品中心功能爲例在描述這次後台升級的主要内容,其實這些功能并不局限于産品中心。案例中心、新聞中心,隻要是涉及到二級或二級以上分(fēn)類的功能模塊都(dōu)适用。可(kě)能您看(kàn)完本文并不知道我在描述什麽,這不重要,您隻需要知道,在此以後的網站(zhàn)後台使用起來(lái)将更加方便就(jiù)對了。