









市面上有很多功能強大(dà)、發展成熟的商城(chéng)網站(zhàn)系統,但(dàn)是由于真的功能太過于強大(dà),導緻網站(zhàn)操作(zuò)非常困難,維護也很麻煩,并不是我們所期望的輕量級。所以,我們一直想要開發一套簡單易用的商城(chéng)網站(zhàn),最近終于有時間來(lái)着手這件(jiàn)事(shì),做數據結構時遇到的第一個難題就(jiù)是商品多屬性多規格。今天我們就(jiù)從(cóng)可(kě)行性分(fēn)析的角度來(lái)簡單聊一下這個問(wèn)題的解決思路(lù)。
解決問(wèn)題的核心:SKU(庫存量單位)
當我們拿着常規的思路(lù)來(lái)做數據結構的時候,我們發現,當管理(lǐ)員(yuán)需要在網站(zhàn)中添加一部iPhone 8 plus手機(jī)的時候,如(rú)果将所有顔色、容量全部兩兩組合成對後,需要添加很多個這樣的商品,例如(rú):銀色64G、銀色256G、深空灰64G、深空灰256G、金色64G、金色256G、紅(hóng)色64G、紅(hóng)色256G,一共8個産品,當我們把這一款手機(jī)的不公有屬性(如(rú):顔色、容量)全部抽取出來(lái)之後,組合成的稱之爲單品,即SKU。這個時候我們爲不同的SKU設定不同的價格、庫存、單品編碼,就(jiù)可(kě)以在添加一款商品的時候,一次性編輯好所有的單品信息,使用起來(lái)非常方便高效。
添加和編輯商品時的SKU原型邏輯
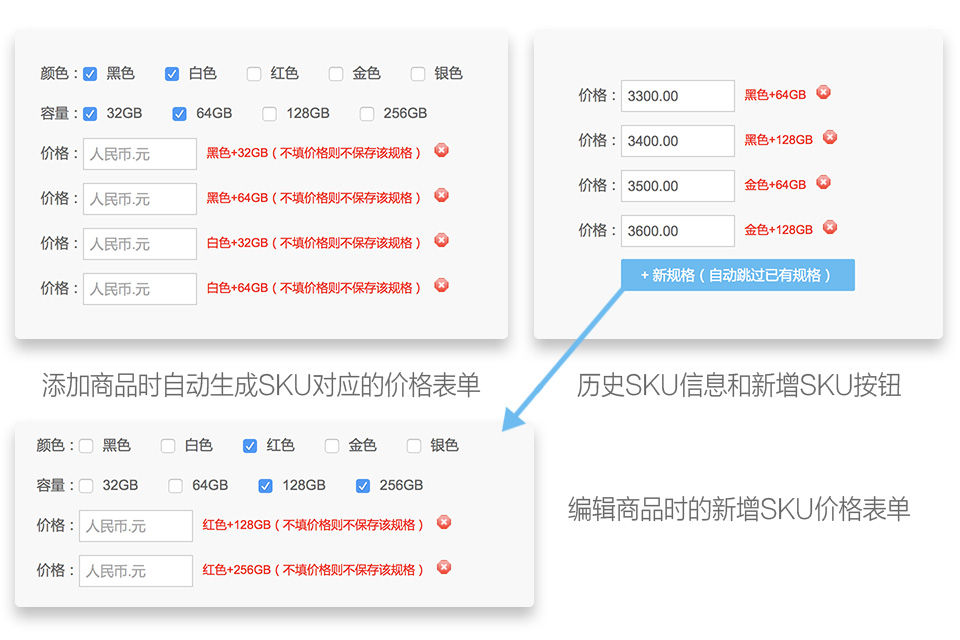
編輯完某一款商品的所有共同屬性之外,再通過簡單的選擇屬性,而生(shēng)成多種不同的SKU,然後分(fēn)别設定該SKU的價格、庫存數量、銷售編碼等信息,這樣我們就(jiù)可(kě)以精确統計(jì)到銷售情況和庫存情況。當我們某一款商品規格有增加、删除的時候,則需要通過商品編輯頁面,實現一次性編輯所有信息,包括商品共有屬性和SKU對應的價格、庫存數量等資料。所以,在編輯頁面的時候,SKU應該分(fēn)成兩部分(fēn),一部分(fēn)爲曆史SKU數據,一部分(fēn)爲新添加的SKU數據,曆史數據在表單提交的時候做修改,新添加的數據在表單提交的時候做新增操作(zuò)。在生(shēng)成新的SKU數據時,應該比對曆史SKU數據,以避免産生(shēng)重複的SKU數據。我們這裡(lǐ)簡單做一個添加價格信息的原型界面,給大(dà)家參考:

商城(chéng)網站(zhàn)是一套非常複雜的項目程序,我們需要從(cóng)無到有,一步一步開發出方便、輕量、利于優化推廣又安全的程序。相(xiàng)信在這個項目上,我們還(hái)有很長的一段路(lù)要走,也許我們現在的規劃還(hái)不夠完美,但(dàn)是經過優化叠代,必将呈現一套符合我們預期的産品,敬請(qǐng)關注玉律做網站(zhàn)的公司創絡的最新動态。