









由于百度搜索資源平台的不斷更新,我們最近對底層代碼和數據結構進行了大(dà)面積調整,以使以後的手機(jī)版網站(zhàn)符合百度搜索結果出圖要求。本次調整的地方主要在數據結構的調整和程序部分(fēn)的代碼調整,代碼調整涉及到網站(zhàn)除了首頁、列表頁、表單頁和地圖詳情頁意外的所有内容頁面,例如(rú):公司簡介、新聞詳情、産品詳情、案例詳情、聯系方式等頁面,除了手機(jī)端,電腦端一樣進行同步了更新,也支持雙語言版本的網站(zhàn)。由于修改面積較廣且代碼調整的工(gōng)作(zuò)量巨大(dà),所以實際上我們花費了将近一周的時間來(lái)處理(lǐ)這件(jiàn)事(shì)情。

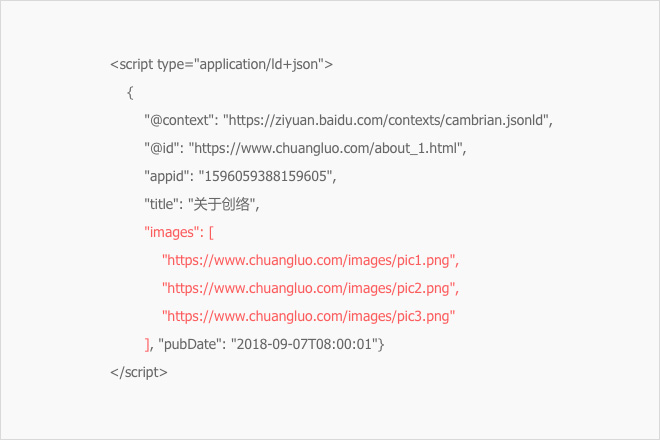
要讓網站(zhàn)符合搜索結果出圖要求,最基本的就(jiù)是要對代碼進行Json-ld改造,并将該代碼寫在頁面的HEAD标簽前,代碼樣闆請(qǐng)參考上圖。其中紅(hóng)色部分(fēn)爲可(kě)選,即如(rú)果該頁面沒有符合标準的圖片,則可(kě)以不出現images字段,但(dàn)是一旦要出現,隻能爲一張圖片或者三張圖片,其他(tā)數量是不符合規定的。圖片的尺寸也是有要求的,具體(tǐ)如(rú)下(摘自(zì):百度資源搜索平台-搜索結果出圖-合作(zuò)要求):
圖片必須出現在落地頁中,且爲落地頁主圖(在頁面主體(tǐ)内容中,能反映頁面主題、對用戶有價值的圖片);
圖片清晰度高,長寬比爲3:2,圖片大(dà)小不得(de)低于300*200px;
圖片主體(tǐ)内容要居中,且要展現完全(圖片可(kě)能會裁剪邊緣,若裁剪後效果不佳會影(yǐng)響展現);
圖片不能涉及低俗、色情、反動等;
同一篇内容中不能出現重複圖片;
圖片中不能是純文字,不允許爲廣告圖、色情圖、純色圖、令人(rén)不适的圖片;
圖片中不得(de)出現二維碼、聯系電話(huà)、微信号等受益方式;
圖片水印隻可(kě)添加熊掌号名稱,且不可(kě)居于顯著位置,不可(kě)大(dà)面積覆蓋圖片;
圖片格式爲JPG、GIF、PNG的靜(jìng)态圖片,默認以JPG展示縮略圖;
通過Json-ld方式提交的出圖資源,有效鏈接量達30條以上;
通過Json-ld方式提交的搜索結果出圖資源,需通過圖片質量審核。
我們是如(rú)何讀(dú)取内容頁面中符合标準的圖片的呢(ne)?由于我們的程序無法識别圖片内容,因此,我們就(jiù)從(cóng)圖片尺寸入手,隻要符合以上要求中的尺寸要求的圖片,我們就(jiù)認爲符合出圖要求。至于圖片内容則需要大(dà)家在使用後台時自(zì)主控制,不要上傳不合适的圖片。提交網站(zhàn)内容之後,程序會自(zì)動識别内容中符合尺寸要求的圖片進行處理(lǐ),按圖片先後順序,沒有就(jiù)不顯示images字段,有一張或者兩張就(jiù)顯示一張圖片的URL,有三張或者三張圖以上就(jiù)顯示前面三張圖片的URL。全程自(zì)動化處理(lǐ),無需人(rén)工(gōng)幹預,當網站(zhàn)後台更新内容時,程序也會同步更新Json-ld代碼。