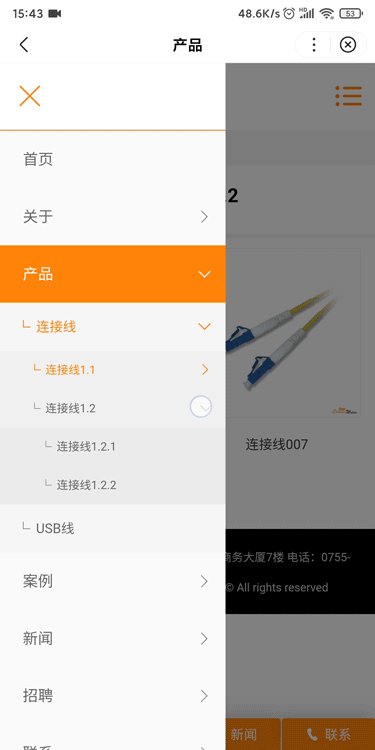
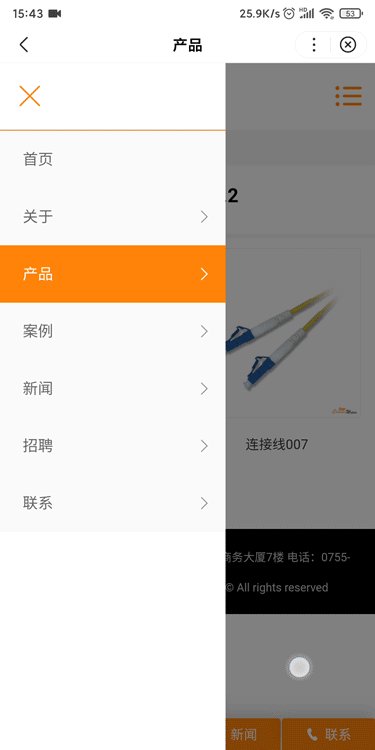
對于部分(fēn)産品結構非常複雜的客戶來(lái)說(shuō),無限級伸縮可(kě)折疊菜單顯得(de)非常實用。百度智能小程序要實現理(lǐ)論上的無限級伸縮折疊菜單,除了小程序開發自(zì)定義遞歸組件(jiàn)外,還(hái)需要數據源本身(shēn)支持或根據遞歸思路(lù)開發并轉化爲JSON,還(hái)需要通過樣式表進行控制,最後根據用戶的操作(zuò)習慣,定制對應的展開和折疊JS特效。

我們在網上查了很多資料,可(kě)能有這方面的需求的客戶很少,所以暫時沒有找到更好的實現方案。于是創絡通過前後端同事(shì)配合,開發完成了這個功能。接下來(lái)我們将實現思路(lù)分(fēn)享給大(dà)家,希望對你(nǐ)有所幫助。
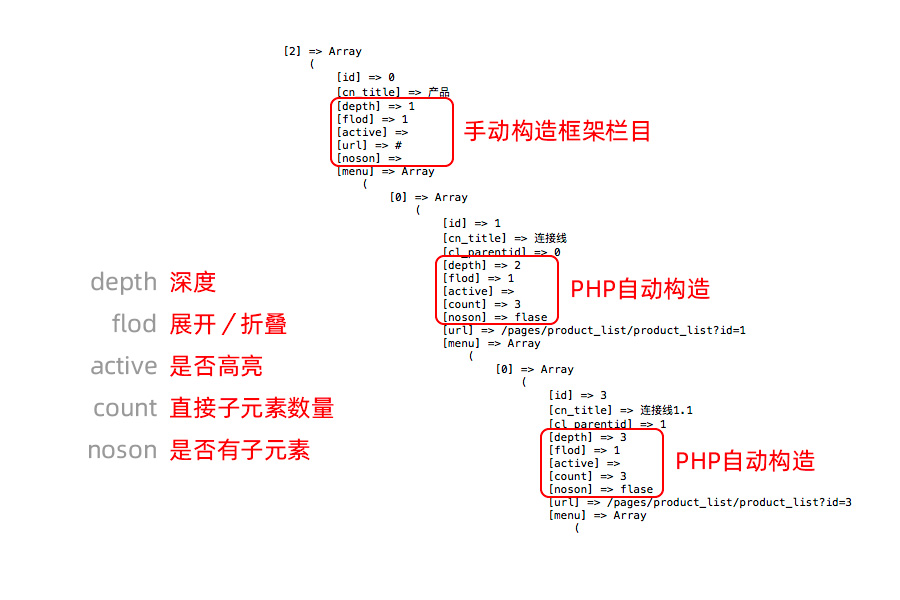
一、構造遞歸JSON數據源,以PHP爲例,需要在數據庫開發解決就(jiù)要考慮無限級需求,即采用遞歸思想設計(jì)MySQL數據庫。然後同樣的,通過PHP遞歸讀(dú)取數據并存進多維數組。如(rú)果後期需要精細化控制不同級别的樣式,則可(kě)以通過自(zì)定義函數爲每一個元素标注默認展開或折疊标記、層級深度标記、是否有下級元素、直接下級元素數量标記等,最終可(kě)以參考以下結構構造函數,但(dàn)隻是僅供參考,具體(tǐ)請(qǐng)根據您自(zì)己的需求構造JSON數據源。

二、使用Component構造小程序遞歸組件(jiàn)。構造的方法不同的小程序品牌可(kě)能略微有一點差别,但(dàn)是基本上都(dōu)是一樣的,具體(tǐ)使用方法可(kě)以參考文檔自(zì)行構造,基本上都(dōu)是在Component中使用servant來(lái)實現遞歸,此處不再贅述。
三、前端控制樣式,樣式控制代碼和做網站(zhàn)的CSS幾乎一緻,唯一需要考慮的是雖然理(lǐ)論上是無限級,但(dàn)是界面上幾乎不可(kě)能,因此,建議(yì)默認控制最小級别的顯示效果,然後再單獨針對需要特别顯示的級别進行樣式控制。
四、JS控制展開或折疊,這裡(lǐ)推薦搭配使用scroll-view組件(jiàn)來(lái)實現,具體(tǐ)請(qǐng)參考官方文檔。
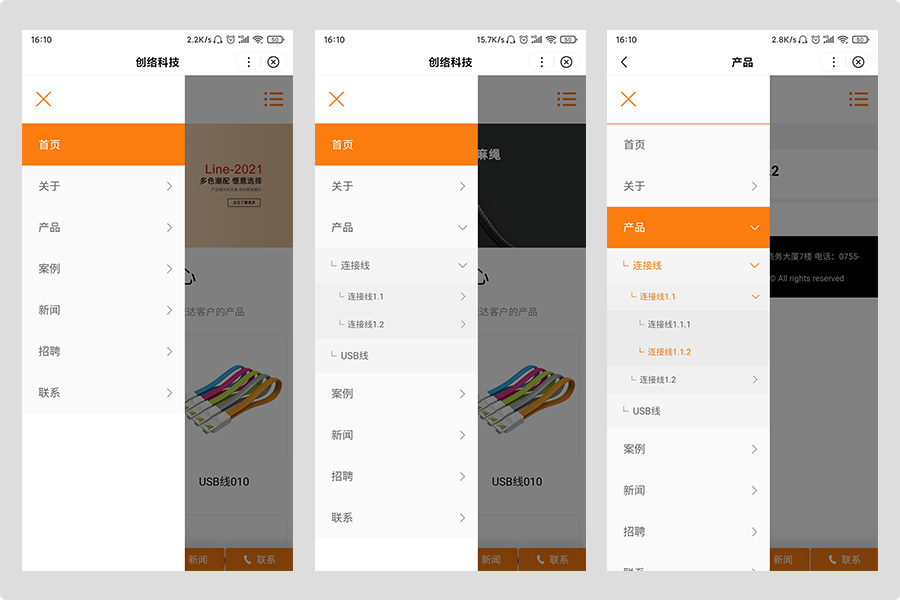
最後我們來(lái)看(kàn)一下實現的動态效果,由于GIF圖片略大(dà),且部分(fēn)小程序終端目前可(kě)能會不支持GIF圖片,因此建議(yì)在電腦端查看(kàn)動态效果。也可(kě)以手機(jī)百度APP裡(lǐ)面搜索“創絡科(kē)技網站(zhàn)建設”,打開小程序真實體(tǐ)驗。這個小程序是标準版網站(zhàn)的原生(shēng)開發的,裡(lǐ)面的數據均爲演示,展示效果爲主。