









創絡在公明爲客戶開發網站(zhàn)的時候,會非常頻繁的使用iconfont的字體(tǐ)圖标,因爲其方便,容易控制。那麽如(rú)何方便的在微信小程序中使用iconfont的字體(tǐ)圖标呢(ne)?也非常簡單,不需要借助第三方平台,隻需要兩步:設置iconfont格式後下載,放(fàng)進項目後修改文件(jiàn)擴展名即可(kě),具體(tǐ)請(qǐng)參考下方詳細說(shuō)明。
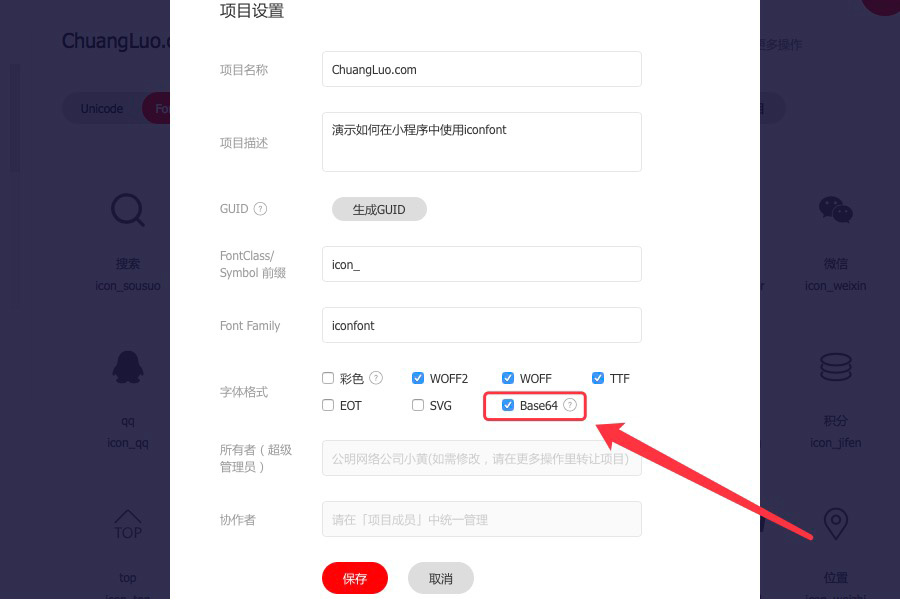
第一步:在iconfont的項目管理(lǐ)中找到需要的項目,然後把項目設置中的字體(tǐ)格式勾選上Base64,點擊保存,然後下載Font Class資源包,下載到資源包中,隻需要用到的文件(jiàn)是iconfont.css。

第二步:将下載好的iconfont.css文件(jiàn)複制到微信小程序的目錄中,然後修改文件(jiàn)的擴展名,如(rú)果是微信小程序,則修改爲:iconfont.wxss,如(rú)果是百度智能小程序,則可(kě)以不變,具體(tǐ)以各品牌小程序的命名規則爲準。修改之後,在需要使用字體(tǐ)圖标的頁面中,引入改文件(jiàn)。然後就(jiù)可(kě)以在小程序開發中,像開發常規web網站(zhàn)項目一樣,非常簡單的使用iconfont字體(tǐ)圖标了。