









很久沒有動手寫過設計(jì)類的文字了,所以決定今天再碼一點文字,說(shuō)一些和自(zì)己經驗有關的東西來(lái)和大(dà)家分(fēn)享。一來(lái)是希望告訴那些即将進入網站(zhàn)建設行業的朋友們一些有用的東西,二來(lái)也希望我們的客戶能夠對我們做設計(jì)的有更加深入的了解。爲方便說(shuō)明,本文中将引用我們公司新簽訂的一個客戶的網站(zhàn)效果,如(rú)下圖所示:

上圖中展示的是今天上午剛剛确定好的一個客戶的網站(zhàn)效果圖的截圖。這個效果圖是昨天下午開始設計(jì),到今天确認,一共花費的時間不到24小時,這在業界來(lái)說(shuō),算是比較成功的了。我的這次作(zuò)品其實算不得(de)優秀,所以,這裡(lǐ)并不是打算來(lái)炫耀自(zì)己的作(zuò)品的。主要是從(cóng)我個人(rén)經曆(從(cóng)常常被飛稿的過去(qù)到飛稿率很低的今天)出發,跟大(dà)家分(fēn)享一下我的經驗而已。

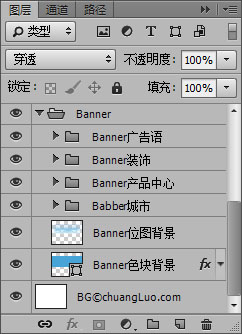
我們都(dōu)知道,做PS效果圖是通過很多圖片的基本處理(lǐ)、圖層的疊加等基礎工(gōng)作(zuò)而完成的。于是我們從(cóng)客戶網站(zhàn)首頁效果圖的PSD文檔中提取了橫幅圖片部分(fēn),大(dà)概數了一下,橫幅部分(fēn)一共有25個圖層。當然圖層的多少并不能說(shuō)明技術(shù)手段是否高明,但(dàn)是至少能表明一個設計(jì)師(shī)是否在這一個效果圖中傾注了多少精力。上圖是橫幅部分(fēn)的PSD分(fēn)層情況,篇幅有限,就(jiù)隻給大(dà)家演示文件(jiàn)夾的情況,下圖是将橫幅部分(fēn)做了簡單的圖層分(fēn)離(lí)效果,以期能讓您看(kàn)得(de)更加清楚:

不少網站(zhàn)設計(jì)師(shī)都(dōu)在不停的埋怨客戶的要求是多麽多麽的高,是多麽多麽的難以溝通。其實,我個人(rén)認爲應該先從(cóng)我們自(zì)身(shēn)找原因,先問(wèn)問(wèn)我們作(zuò)爲一個網站(zhàn)設計(jì)師(shī),在我們的作(zuò)品上投入了多少精力。相(xiàng)信大(dà)多數客戶都(dōu)能夠很清楚的體(tǐ)會到設計(jì)師(shī)在作(zuò)品上的用心程度。
本文中引用的網站(zhàn)案例将很快(kuài)上線,屆時您可(kě)以通過《企業網站(zhàn)案例》欄目浏覽并查看(kàn)該網站(zhàn)。
本文僅供閑暇之餘浏覽,不作(zuò)爲技術(shù)參考文檔,感謝您的關注!