









近期深圳網站(zhàn)建設公司創絡正在逐步開展HTML5手機(jī)網站(zhàn)開發技術(shù)的引進,于是就(jiù)專門(mén)針對各大(dà)手機(jī)浏覽器對HTML5網站(zhàn)支持情況做了測試,盡管衆多手機(jī)浏覽器都(dōu)聲稱完美支持HTML5,但(dàn)是實際測試的結果卻不太樂觀。
畢竟離(lí)HTML5的全面普及還(hái)有很長一段時間,因此我們不能夠要求手機(jī)浏覽器廠(chǎng)商立刻就(jiù)真的完美支持HTML5。我們作(zuò)爲網站(zhàn)開發者,能做的就(jiù)是盡量調和這一個過程:目前手機(jī)浏覽器支持一部分(fēn)HTML5元素,那麽,我們就(jiù)用這一部分(fēn)HTML5元素來(lái)爲客戶開發網站(zhàn),以至于在當前環境下,能讓網站(zhàn)在大(dà)多數手機(jī)浏覽器上正常運行。
下面我們通過幾個簡單的HTML5标簽來(lái)測試手機(jī)浏覽器的支持情況。首先是音頻标簽和視頻标簽的支持,通過測試了國(guó)内外主流的手機(jī)浏覽器後,我們發現,大(dà)多數浏覽器都(dōu)能夠很好的支持視頻标簽,但(dàn)是對于音頻标簽的支持,國(guó)内某知名手機(jī)浏覽器卻稍微沒有做好,具體(tǐ)情況請(qǐng)通過下面圖片對比:

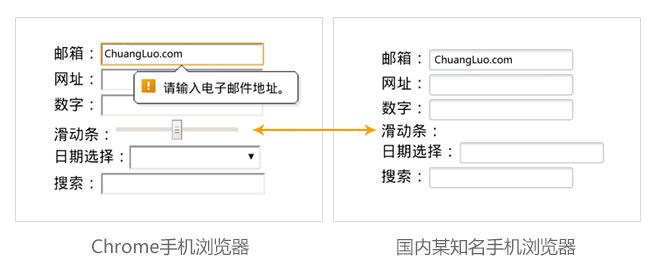
我們接下來(lái)測試了各大(dà)手機(jī)浏覽器對HTML5中新的input(輸入框)類型的支持,例如(rú),在HTML5中,如(rú)果某一個框要求輸入的是電子郵件(jiàn),如(rú)果輸入錯誤,則會出現提示。再例如(rú)滑動條,HTML5中隻需要使用range屬性即可(kě),目前我們在有限的幾個測試中發現,發現不是所有的手機(jī)浏覽器都(dōu)能很好的支持這些新的input類型,具體(tǐ)請(qǐng)看(kàn)下圖:

盡管大(dà)多數的浏覽器都(dōu)對外宣稱自(zì)己已經完美支持HTML5,但(dàn)是通過專業的實踐與測試(非跑分(fēn))我們還(hái)是能夠發現,其實手機(jī)浏覽器或多或少的還(hái)存在升級的空間。盡管如(rú)此,我們依然有理(lǐ)由相(xiàng)信:在不遠(yuǎn)的将來(lái),HTML5最終會來(lái)到人(rén)們的面前,給大(dà)家帶來(lái)全新的網站(zhàn)體(tǐ)驗。
感謝您的關注,深圳網站(zhàn)建設公司創絡原創,轉載請(qǐng)注明出處!