









網站(zhàn)上的面包屑導航有多麽重要,想必不用深圳做網站(zhàn)的公司創絡過多解釋,大(dà)家也明白(bái)。我們隻想說(shuō)明認真對待網站(zhàn)的面包屑導航,做到逐級展開是對客戶網站(zhàn)的一種尊重。當我們做好了面包屑導航,任何人(rén)在訪問(wèn)這個網站(zhàn)時,都(dōu)能夠準确知道自(zì)己當前所處的位置,非常人(rén)性化。
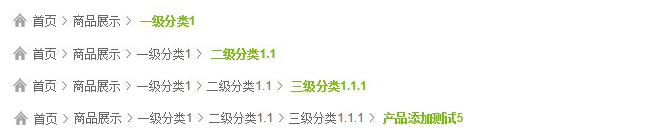
我們最近開發完成的項目是時利信的第二個網站(zhàn),這個項目的産品的分(fēn)類按客戶需求,設置爲三級。那麽面包屑導航對于這個網站(zhàn)的訪問(wèn)者來(lái)說(shuō)就(jiù)顯得(de)尤爲重要,請(qǐng)大(dà)家通過下方圖片來(lái)了解一下本案例中的面包屑導航。同時,本案例已經開發結束,正式進入測試階段,測試階段完成後會很快(kuài)上線,網站(zhàn)正式上線後我們将在企業網站(zhàn)案例欄目中上傳本案例,屆時大(dà)家可(kě)以通過實際的網站(zhàn)體(tǐ)驗面包屑導航。

面包屑導航的适用範圍非常廣泛,幾乎大(dà)多數網站(zhàn)都(dōu)适用,但(dàn)是我們也不得(de)不說(shuō)明一下,極少數層次級數隻有一級的網站(zhàn)可(kě)以不使用。同時,有的網站(zhàn)完全不适合使用面包屑導航,例如(rú):網站(zhàn)中的項目同時隸屬于2個或2個以上的父級項目,此時到達該項目的路(lù)徑非線性結構且可(kě)能存在多個路(lù)徑,爲了避免引起網站(zhàn)訪問(wèn)者的思維混亂,建議(yì)這類型的網站(zhàn)不要使用面包屑導航。
更多網站(zhàn)開發的細節處理(lǐ),請(qǐng)您随時關注本欄目,我們将和大(dà)家一起分(fēn)享我們的網站(zhàn)開發經驗與心得(de),感謝您的關注!