









網站(zhàn)字體(tǐ)大(dà)小是一個耐人(rén)尋味的設計(jì)因素,中文網站(zhàn)上的字體(tǐ)使用12px或14px的居多,那麽爲什麽13px大(dà)小的字體(tǐ)使用的比較少呢(ne)?互聯網上有很多見(jiàn)解,不過深圳網站(zhàn)建設公司創絡還(hái)有一些補充給大(dà)家參考。本文将引用一些互聯網上設計(jì)達人(rén)的經驗,再結合一些自(zì)己的設計(jì)經驗,爲大(dà)家提供一些參考資料。
設計(jì)達人(rén)的見(jiàn)解
13px的筆劃基本上都(dōu)是以1像素爲單位的,比較而言,13px的宋體(tǐ)字跟12px、14px的宋體(tǐ)字相(xiàng)比,不耐看(kàn)。
12px的宋體(tǐ)字顯示區域是11px,13px的顯示區域是12px,顯示區域爲偶數時會使文字重心産生(shēng)偏移。
13px宋體(tǐ),在clearType的影(yǐng)響下會顯得(de)偏大(dà),看(kàn)上去(qù)等于14px。
13px在Firefox下,很難看(kàn),特别是加粗之後。
使用IE6浏覽器浏覽網站(zhàn)時,部分(fēn)字體(tǐ)無法設置爲13px大(dà)小,看(kàn)上去(qù)會和14px一樣大(dà)。
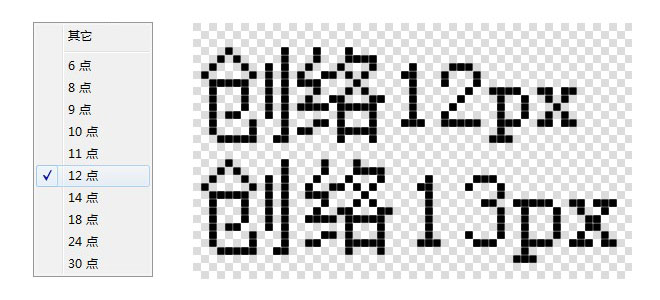
以上觀點非常具有參考價值,不過創絡還(hái)是整理(lǐ)了一點補充觀點,請(qǐng)注意參考圖片
第一:13px之所以使用得(de)比較少,是因爲設計(jì)師(shī)在使用PS設計(jì)網站(zhàn)效果圖時,軟件(jiàn)本身(shēn)默認沒有13px選擇。
第二:13px在PS設計(jì)階段實際上和12px大(dà)小一樣,隻是間隔大(dà)了一個像素而已。

WEB常用色和常用字體(tǐ)是網頁設計(jì)師(shī)必須要掌握和了解的,有的時候就(jiù)是這1px的差異,可(kě)以影(yǐng)響這個網站(zhàn)的視覺效果。
感謝你(nǐ)的關注,創絡科(kē)技!