









首先讓我們來(lái)定義一下什麽是網站(zhàn)設計(jì)師(shī):能熟練使用PS高效率的設計(jì)網站(zhàn)效果圖、切圖精準、熟練使用DM高效率重構網站(zhàn)HTML頁面。讀(dú)者朋友如(rú)果認爲網站(zhàn)設計(jì)師(shī)隻是做網站(zhàn)效果圖,切圖和重構HTML是其他(tā)人(rén)的事(shì),那麽可(kě)能這個競争激烈的社會會給你(nǐ)比較重的打擊。
其他(tā)城(chéng)市不敢說(shuō),但(dàn)是在深圳我工(gōng)作(zuò)過的這幾個網站(zhàn)設計(jì)公司中,隻有一間公司是将效果圖設計(jì)和重構HTML分(fēn)開的,到目前爲止,這加公司已經從(cóng)深圳地界消失了。究其原因,我個人(rén)很明顯的感覺到是效率問(wèn)題和合作(zuò)問(wèn)題。效率問(wèn)題我在2011年(nián)的時候就(jiù)已經意識到了,當時胡亂寫了一段文字叫做《做網站(zhàn)設計(jì)師(shī)需要什麽條件(jiàn)》,現在還(hái)在我們的網站(zhàn)上挂着,所以今天這裡(lǐ)也不再多說(shuō)。
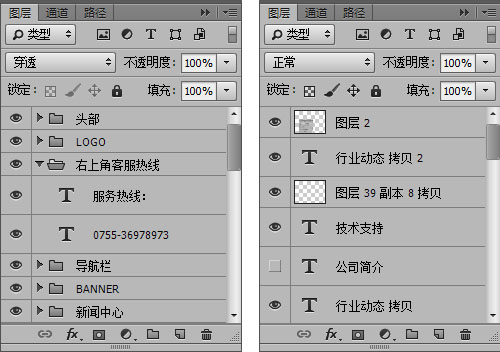
關于網站(zhàn)設計(jì)師(shī)的團隊合作(zuò)意識,我個人(rén)來(lái)說(shuō)目前非常看(kàn)重。就(jiù)拿網站(zhàn)效果圖設計(jì)這一塊的工(gōng)作(zuò)來(lái)說(shuō),一個網站(zhàn)網站(zhàn)的效果圖有的時候不是由同一個網站(zhàn)設計(jì)師(shī)設計(jì)出來(lái)的,因此,我們作(zuò)爲網站(zhàn)設計(jì)師(shī)在設計(jì)網站(zhàn)的時候就(jiù)應該要考慮到同事(shì)接手設計(jì)時的情況。因此在做效果圖的時候,分(fēn)層、分(fēn)組、命名就(jiù)顯得(de)非常重要,如(rú)下圖所示:

從(cóng)上面的圖片中,我們可(kě)以很清楚的看(kàn)到左邊圖片的PS網站(zhàn)效果圖分(fēn)層命名清晰、有條理(lǐ),而右邊的分(fēn)層命名混亂不堪,相(xiàng)信就(jiù)算是設計(jì)師(shī)本人(rén)關掉PS軟件(jiàn)後,等上幾分(fēn)鍾,自(zì)己也會分(fēn)不清東南(nán)西北了。所以,不管讀(dú)者朋友,你(nǐ)是初級網站(zhàn)設計(jì)師(shī)還(hái)是資深網站(zhàn)設計(jì)師(shī),在做網站(zhàn)效果圖的時候都(dōu)應該具有團隊合作(zuò)意識,這并不難,隻需要簡單做到這幾點就(jiù)可(kě)以了:
1、PS效果圖從(cóng)上到下的順序和圖層管理(lǐ)器中的圖層順序保持一緻;
2、每一個圖層都(dōu)有準确的命名;
3、圖層合理(lǐ)分(fēn)組(按功能模塊或橫塊);
4、盡量使用形狀、路(lù)徑而不是像素;
5、如(rú)非必要,請(qǐng)栅格化智能圖像;
6、如(rú)非必要,請(qǐng)删除蒙版以外的圖像;
7、其他(tā)一切可(kě)能幫到後期同事(shì)和你(nǐ)自(zì)己的工(gōng)作(zuò)。