









我們在上一次的文章(zhāng)中說(shuō)明了網站(zhàn)設計(jì)師(shī)的工(gōng)作(zuò)分(fēn)爲了設計(jì)網站(zhàn)效果圖和切圖、重構HTML兩大(dà)部分(fēn),同時在上一次的文章(zhāng)中我們也對效果圖設計(jì)階段的團隊合作(zuò)意識做了簡單的介紹和說(shuō)明。那麽,對于網站(zhàn)設計(jì)師(shī)另外一部分(fēn)的合作(zuò)意識我們該如(rú)何理(lǐ)解呢(ne)?網站(zhàn)設計(jì)師(shī)第二部分(fēn)的工(gōng)作(zuò)主要集中在CSS和HTML代碼上面,因此我們就(jiù)主要圍繞這兩點來(lái)說(shuō)明一下。
給網站(zhàn)寫具有團隊意識的CSS代碼
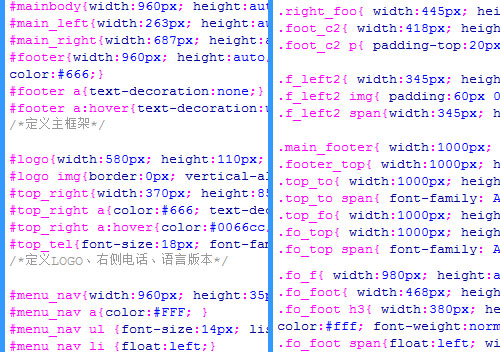
我們對網站(zhàn)設計(jì)師(shī)的要求是CSS兼容全部浏覽器,包括飽受诟病的IE6等其他(tā)一些老版本的浏覽器,就(jiù)算老版本的浏覽器不支持某一些特性,也要讓界面在每一個浏覽器中顯示一緻。除了這一點,我們在寫CSS的時候還(hái)要注意團隊合作(zuò)意識:CSS的命名,還(hái)是請(qǐng)大(dà)家先看(kàn)一下下面的圖片:

左邊的圖片樣式名主要通過英文表達,通過簡單的理(lǐ)解,一般可(kě)以十分(fēn)容易的明白(bái)該條語句控制的範圍。而右邊的命名方式就(jiù)略微欠佳,還(hái)是套用上一篇文章(zhāng)的那句話(huà):關掉軟件(jiàn)後,10分(fēn)鍾後,連設計(jì)師(shī)自(zì)己恐怕都(dōu)不知道寫的是什麽了。
給網站(zhàn)寫具有團隊意識的HTML代碼
CSS代碼大(dà)多數情況下會在多個設計(jì)師(shī)手中流轉,一直到HTML頁面全部完成後,移交到程序員(yuán)手中。一般情況下來(lái)說(shuō),程序員(yuán)将不再修改CSS代碼,而是将精力主要集中在HTML代碼的動态化上面,即設計(jì)數據結構、寫程序。接下來(lái)的這段話(huà)可(kě)能要有過親身(shēn)體(tǐ)會的人(rén)才能理(lǐ)解:具有團隊意識的HTML代碼應該要注意合理(lǐ)的循環單元!

比如(rú)上圖中的新聞列表,在沒有其他(tā)邊框裝飾的情況下,網站(zhàn)設計(jì)師(shī)應該使用一個UL列表中的LI元素來(lái)循環全部需要顯示出來(lái)的新聞,而不是分(fēn)成左右兩塊,分(fēn)别顯示。這樣就(jiù)能将程序員(yuán)的工(gōng)作(zuò)量在這一部分(fēn)上降低一半,從(cóng)而大(dà)大(dà)提高網站(zhàn)建設效率。