










非常多的客戶在開始建站(zhàn)之前都(dōu)會問(wèn),什麽是自(zì)适應網站(zhàn)?什麽是響應式網站(zhàn)?創絡經常會超詳細爲客戶解釋,爲了幫助更多人(rén)理(lǐ)解這個問(wèn)題,我們特别整理(lǐ)成文,分(fēn)享給大(dà)家。在開始之前,我們希望大(dà)家對網站(zhàn)的種類從(cóng)訪問(wèn)設備上面做一個區分(fēn),最爲主流的區分(fēn)方法就(jiù)是電腦(PC)版網站(zhàn)、移動版(手機(jī)版)網站(zhàn),當然,還(hái)可(kě)以有Pad版等。當一個網站(zhàn)能夠做到同時适應兩種或兩種以上的設備訪問(wèn)時,我們就(jiù)可(kě)以稱之爲響應式網站(zhàn)。

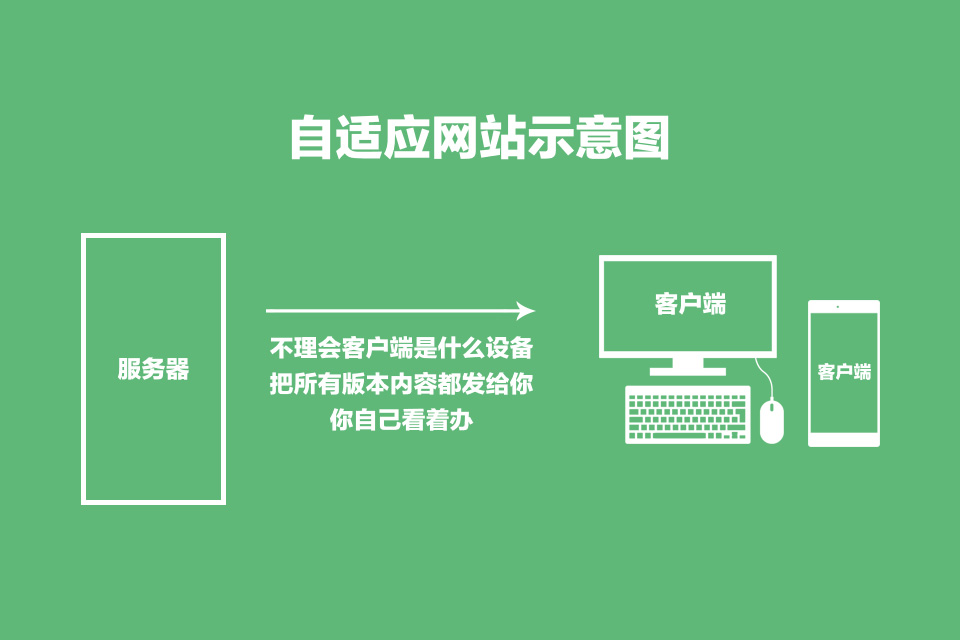
自(zì)适應網站(zhàn)-通過代碼自(zì)動判斷用戶當前浏覽器尺寸,使頁面适應屏幕正常展現,但(dàn)頁面代碼與url保持不變。目前,這種自(zì)适應的模式十分(fēn)流行,特别是在一些西方國(guó)家的建站(zhàn)圈裡(lǐ)面,這當然也已經影(yǐng)響到我們的技術(shù)趨勢,越來(lái)越多的客戶要求我們爲其開發這種自(zì)适應網站(zhàn)。因此,我們到目前爲止,基本上可(kě)以如(rú)數家珍般的告訴您,我們有哪些案例是使用這種技術(shù)開發的。
然而,實際上,我們并不是非常推薦這種自(zì)适應的網站(zhàn)。因爲,我們不得(de)不爲了兼容PC端和移動端而不斷增加CSS文件(jiàn)的大(dà)小,寫更多的JS來(lái)控制界面,這種模式開發的網站(zhàn)代碼量和資源基本上是單一版本的兩倍,當然,實際上有的時候會更多,因爲有非常多的細節需要特别控制。最爲不理(lǐ)想的就(jiù)是不管用戶使用什麽設備訪問(wèn),都(dōu)必須要加載所有版本的資源,或者,至少比單一版本要多得(de)多的資源。這也就(jiù)是爲什麽您經常訪問(wèn)一些自(zì)适應網站(zhàn)的時候,會感覺非常卡、等待時間特别久。

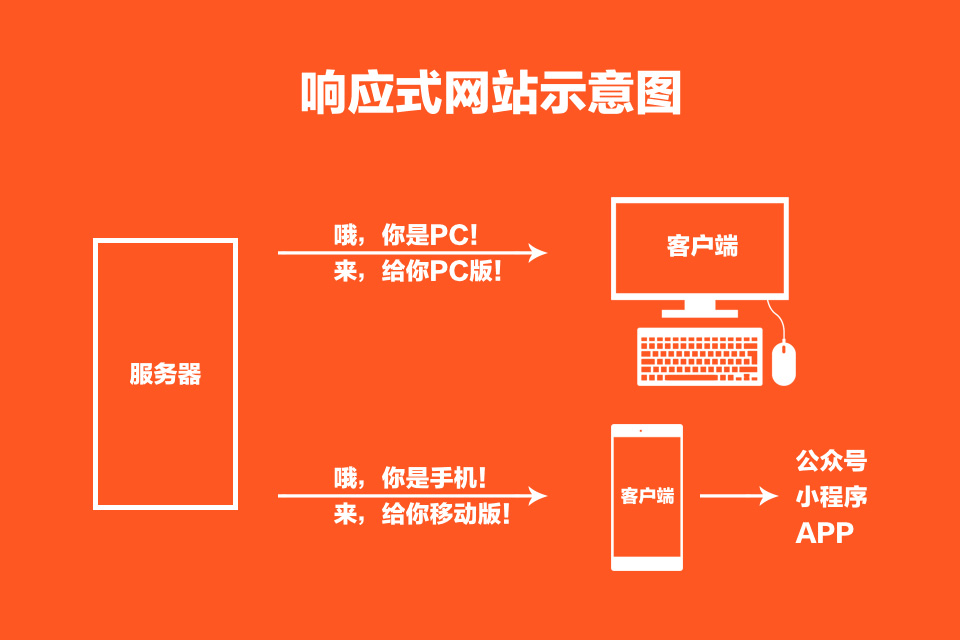
代碼适配-通過服務器判斷用戶當前浏覽器(pc/移動),從(cóng)而生(shēng)成不同版本的頁面,但(dàn)url保持不變。這是我們當前最爲推薦的響應式網站(zhàn),從(cóng)真正的技術(shù)角度出發,這才能叫做響應式,而上文中的隻能叫做自(zì)适應網站(zhàn)。響應式網站(zhàn)與自(zì)适應網站(zhàn)具有相(xiàng)同點,那就(jiù)是這二者的PHP代碼部分(fēn)是基本一緻且隻有一套。而不同點就(jiù)是自(zì)适應網站(zhàn)隻有一套前端界面,由客戶端浏覽器自(zì)行處理(lǐ)最終顯示效果。而響應式網站(zhàn)有兩套,一套給電腦版,一套給移動版。
響應式的好處就(jiù)是專版專用,加載速度更快(kuài),而且具有更高的可(kě)定制度,基本上不用擔心界面會影(yǐng)響到功能的開發。對于目前越來(lái)越流行的MIP标準網站(zhàn),如(rú)果采用自(zì)适應模式,改造難度将非常高,而響應式網站(zhàn)則可(kě)以相(xiàng)對容易的重新定制一份移動端界面即可(kě)。而響應式網站(zhàn)的移動端的用途真可(kě)謂非常廣泛,例如(rú):直接封裝進公衆号、小程序、接入熊掌号等等,而且體(tǐ)驗非常好,後期維護也相(xiàng)對容易。
相(xiàng)信大(dà)家看(kàn)過以上的解釋以後,對自(zì)适應、響應式網站(zhàn)已經有了一個非常清晰的認識了,如(rú)果還(hái)有更多疑問(wèn),歡迎您随時聯系創絡客服獲取專業的指導意見(jiàn)和幫助。