
常見(jiàn)問(wèn)題









我們經常會遇到客戶提出一些基本的網站(zhàn)維護問(wèn)題,其中最爲常見(jiàn),但(dàn)卻最難解釋、客戶也最難理(lǐ)解的問(wèn)題之一,就(jiù)是設計(jì)網站(zhàn)首頁Banner時需注意的尺寸問(wèn)題。最近我們再一次遇到這個問(wèn)題,一位來(lái)自(zì)公明東坑的客戶在網站(zhàn)制作(zuò)完成後,安排了一位文員(yuán)同事(shì)來(lái)負責網站(zhàn)維護。由于客戶不想過度依賴我們,想自(zì)己内部員(yuán)工(gōng)學會管理(lǐ)網站(zhàn),但(dàn)安排的同事(shì)隻是對PS有一點點了解,并不熟練,結果設計(jì)好的圖片始終無法正确顯示。最後還(hái)是聯系到創絡,經過我們的詳細解釋,她終于明白(bái)原理(lǐ)并設計(jì)好了首頁Banner圖片。
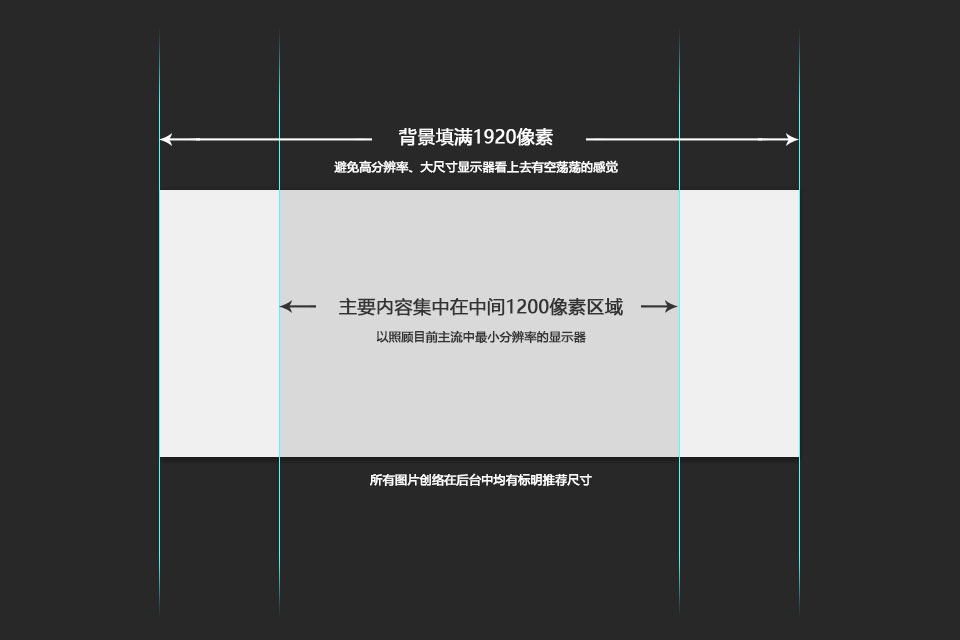
我們要理(lǐ)解清楚這個尺寸問(wèn)題,首先就(jiù)要搞清楚兩個概念:網頁最佳的最大(dà)寬度和最小寬度。由于目前主流的顯示器分(fēn)辨率已經不同于以往的1024*768,而是普及到1366*768以上的分(fēn)辨率。如(rú)果我們還(hái)是一如(rú)既往的按1024像素來(lái)設計(jì)網站(zhàn),那麽網站(zhàn)在今天大(dà)多數顯示器上會顯得(de)小氣。因此,目前主流網站(zhàn)的核心寬度已經提高到1200~1400像素了(自(zì)适應除外)。爲了兼容絕大(dà)多數的顯示器,我們将網頁的最大(dà)寬度設計(jì)爲1920像素,更大(dà)顯示器則通過浏覽器自(zì)身(shēn)的技術(shù)适配。而爲了兼容一些小一點的顯示器,如(rú)1366像素寬的顯示器,我們将核心内容集中在中間1200像素。于是,當下最爲流行的解決方案就(jiù)是将Banner圖片的背景鋪滿1920像素,但(dàn)是文案或者産品圖片等核心内容是集中在中間1200像素的,具體(tǐ)請(qǐng)參考以下示意圖:

相(xiàng)信經過上面圖片的直觀感受,絕大(dà)多數的朋友會立馬明白(bái)過來(lái)。其實顯示器就(jiù)相(xiàng)當于是窗(chuāng)口,網站(zhàn)界面就(jiù)是窗(chuāng)口裡(lǐ)面的一張圖片,爲了讓小窗(chuāng)口看(kàn)到主要信息,也爲了讓大(dà)窗(chuāng)口看(kàn)起來(lái)不會那麽空,我們就(jiù)選擇了這樣的解決方案。親愛的朋友,您學會了嗎(ma)?如(rú)果還(hái)是依然無法理(lǐ)解,歡迎您随時緻電咨詢,我們将竭誠爲您服務。