
常見(jiàn)問(wèn)題









我們非常鼓勵有一定技術(shù)基礎的客戶在一定範圍内,力所能及的進行自(zì)主維護網站(zhàn),這樣不但(dàn)可(kě)以更加高效率的更新網站(zhàn)、保持網站(zhàn)較高的更新頻率,也會在一定程度上降低次年(nián)網站(zhàn)的維護成本。不過如(rú)果對一些基本的網站(zhàn)維護相(xiàng)關軟件(jiàn)操作(zuò)不是很熟練,我們則不是很建議(yì)進行自(zì)主更新。我們發現,有很多客戶在初次進行網站(zhàn)維護時,上傳的圖片加載非常慢(màn),爲了幫助大(dà)家更快(kuài)的上手,我們今天将爲大(dà)家簡單講述下網站(zhàn)上的圖片打開太慢(màn)如(rú)何優化的問(wèn)題。
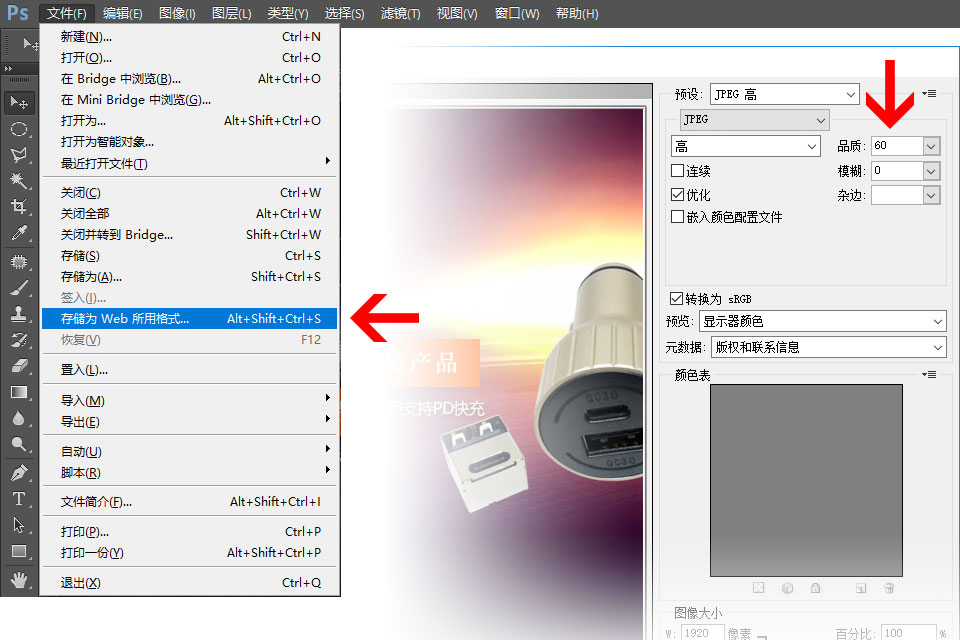
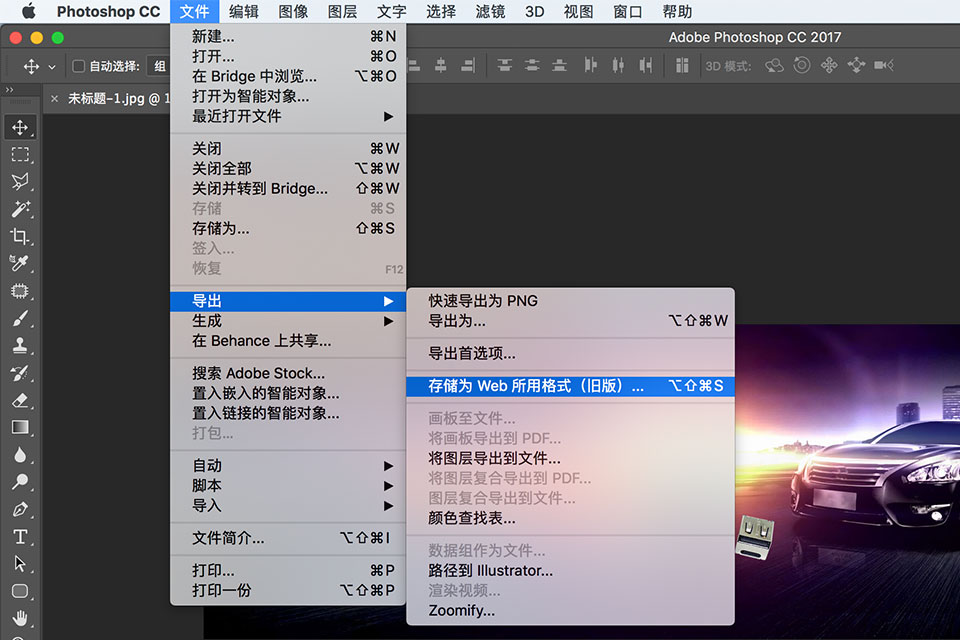
前面一段時間,有一位來(lái)自(zì)公明塘尾的客戶做網站(zhàn)後,自(zì)主設計(jì)了網站(zhàn)首頁的3張Banner圖片并上傳到網站(zhàn)上。然後非常無奈的聯系到創絡,反饋說(shuō)網站(zhàn)首頁速度明顯卡頓,讓我們檢查下是不是服務器出了問(wèn)題。經過簡單的分(fēn)析,我們發現正是首頁這幾張大(dà)圖片引起的緩慢(màn)問(wèn)題。我們發現,客戶上傳的每一張圖片都(dōu)接近2MB,三張圖片再加上首頁其他(tā)圖片和腳本文件(jiàn),這位客戶的網站(zhàn)首頁一共加載了大(dà)約8MB的内容。可(kě)能8M對一些百兆寬帶不會造成什麽影(yǐng)響,但(dàn)是一些低速網絡環境則會嚴重拖慢(màn)網站(zhàn)加載速度。那麽我們應該如(rú)何優化網站(zhàn)上的大(dà)圖片,以提高加載速度呢(ne)?我們最優先推薦大(dà)家使用PS中的存儲爲Web所用格式功能來(lái)優化圖片,請(qǐng)參考下方圖片,在Windows系統和Mac系統中的操作(zuò)方法:


大(dà)家請(qǐng)留意一下圖片中紅(hóng)色箭頭所指的位置,左側箭頭向大(dà)家指出了該功能的打開位置和快(kuài)捷鍵。右邊圖片中所指的是即将保存的圖片的質量,通常我們可(kě)以最低做到32(會模糊但(dàn)依然可(kě)以接受),最高80(基本上就(jiù)是高清圖片了)就(jiù)好,不過我們推薦中間位置的60,也很不錯!數字越小,另存爲之後的圖片尺寸不變但(dàn)文件(jiàn)大(dà)小明顯縮小。這将會對提高網站(zhàn)加載速度有很大(dà)幫助。當然,我們還(hái)可(kě)以留意一下在新建圖片的時候,不要使用太高的分(fēn)辨率,網頁上的圖片72就(jiù)完全可(kě)以滿足需求。顔色的位數推薦使用8位,16位和32位的圖片顔色會更加豐富,但(dàn)是圖片體(tǐ)積卻會成本的增長,并不推薦。另外再補充一點,如(rú)果網站(zhàn)上的圖片如(rú)果不需要背景透明的話(huà),就(jiù)盡量保存爲jpg格式,不要使用gif或者png格式。具體(tǐ)設置大(dà)家可(kě)以參考以下圖片:

通過本文的閱讀(dú),相(xiàng)信大(dà)家已經對圖片優化有了一個明确的概念,多多練習幾次,找到屬于你(nǐ)自(zì)己的參數配置吧(ba)!如(rú)果還(hái)有圖片優化方面的問(wèn)題,歡迎随時聯系公明塘尾做網站(zhàn)的公司創絡科(kē)技,我們将竭誠爲您服務。