









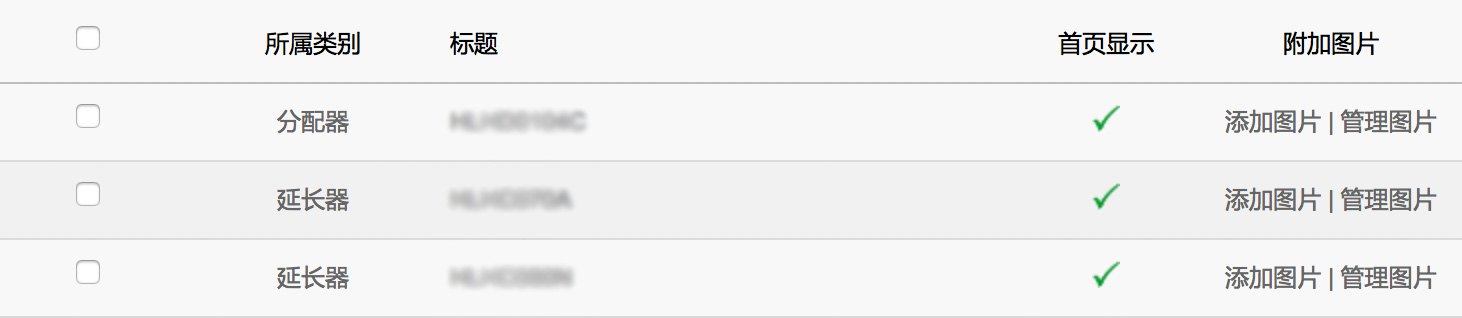
有一些客戶會有這樣的需求:一個産品,多個圖片,類似于各大(dà)知名商城(chéng)網站(zhàn)或者購(gòu)物網站(zhàn)的産品展示那樣。目前我們已經爲很多客戶實施了這樣的項目,解決方案也是比較容易理(lǐ)解:上傳産品的時候,默認上傳主圖;然後在後台的産品列表頁面,爲每一個産品增加一個附加圖片管理(lǐ)的功能(如(rú)下圖),在這裡(lǐ),網站(zhàn)管理(lǐ)員(yuán)可(kě)以上傳多張産品圖片,也支持排序及編輯圖片,但(dàn)是相(xiàng)對來(lái)說(shuō),操作(zuò)略顯複雜,因此,我們就(jiù)想要開發一種全新的上傳功能。

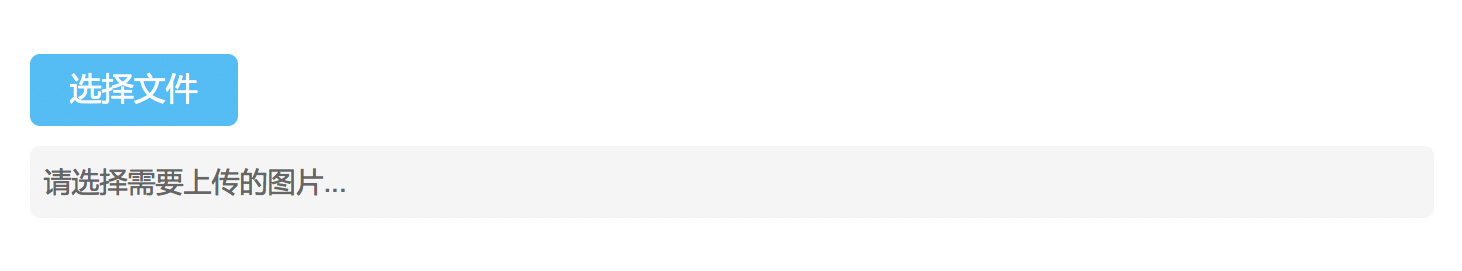
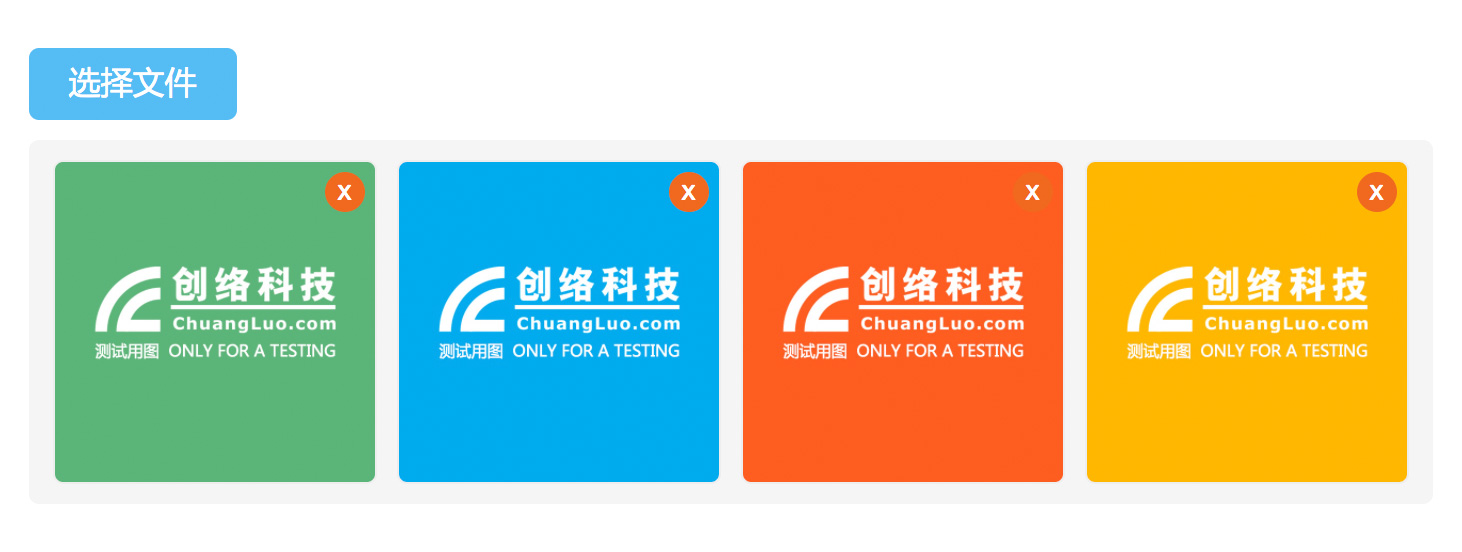
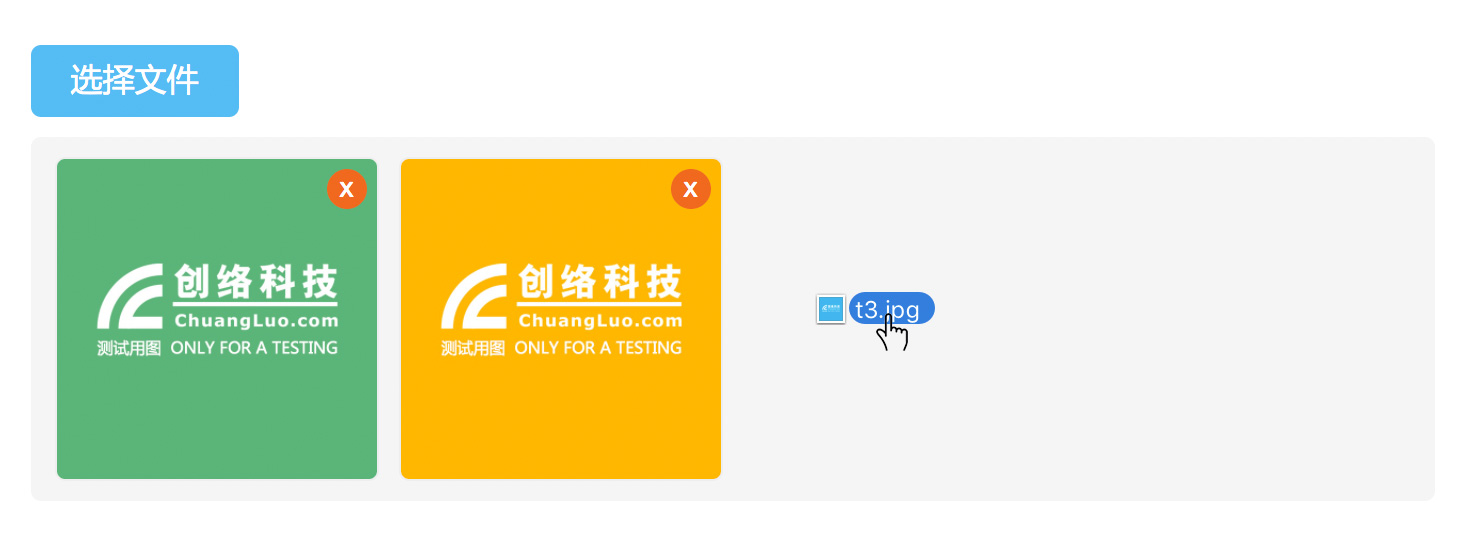
新的上傳功能應該具有一些基本特點,例如(rú):非常容易使用,支持直接上傳多圖,方便的修改排序(手機(jī)端也支持拖動排序),界面簡潔美觀。于是,創絡内部幾經研究,整理(lǐ)了這樣一份文檔,先放(fàng)出來(lái)給大(dà)家看(kàn)看(kàn),是否喜歡?

響應式布局

支持多圖上傳

支持拖拽上傳

支持拖動排序
從(cóng)根本上看(kàn),新舊兩種上傳功能實現的目的是一模一樣,而且功能細節也是如(rú)出一轍,隻是新方案用戶操作(zuò)起來(lái)會更加便捷容易,令人(rén)欣喜,功能十分(fēn)強大(dà)。但(dàn)是,新方案有一個緻命的弱點:低版本浏覽器不兼容。經過我們測試,原生(shēng)IE9以上基本上完美支持;IE8支持多圖上傳,但(dàn)是不支持圖片拖動排序;IE7不支持多圖上傳且不支持拖動排序;IE6徹底不支持。
這讓我們非常的爲難,以至于至今這個新功能隻在兩個非常大(dà)膽的客戶的前端實施過(兼容性方便的反映并不是特别好),所以,我們還(hái)沒有正式将新上傳功能集成到标準後台中提上日(rì)程。網站(zhàn)後台,我們一直以來(lái)都(dōu)力争兼容所有浏覽器,這就(jiù)讓我們産生(shēng)了選擇困難症,希望低版本浏覽器退出市場的那一天來(lái)得(de)更快(kuài)一些。那麽,作(zuò)爲客戶的您,喜歡哪一種呢(ne)?