









在2011年(nián),深圳網絡公司【創絡】專門(mén)針對企業網站(zhàn)上的産品圖片是否應該添加水印做了深入的分(fēn)析,根據當時的統計(jì)數據,我們得(de)出的結論是在網站(zhàn)圖片上加上過多的水印有可(kě)能會大(dà)幅度降低用戶體(tǐ)驗,而且降低網站(zhàn)訪問(wèn)者的分(fēn)享幾率。近兩年(nián)以來(lái),特别是今年(nián),已經有好幾位客戶提出建議(yì)說(shuō)需要給網站(zhàn)上的圖片添加水印,因此,我們就(jiù)抽出時間重新研究了最新的相(xiàng)關數據。
我們的數據來(lái)源于我們在冊的全部客戶網站(zhàn),其中大(dà)多數網站(zhàn)均爲企業網站(zhàn),通過分(fēn)析這些網站(zhàn)的訪客日(rì)志後,我們認爲爲網站(zhàn)的産品、案例圖片添加水印勢在必行,但(dàn)是考慮到用戶體(tǐ)驗和社交網站(zhàn)分(fēn)享幾率,我們推薦将圖片水印放(fàng)在圖片的右下角,或者使用尺寸較小的半透明水印居中顯示。

圖片水印功能可(kě)以有效防止他(tā)人(rén)在未經許可(kě)的情況下引用網站(zhàn)上的圖,本功能僅對上傳後生(shēng)成的産品、案例等的大(dà)圖添加水印,小圖不受影(yǐng)響,以有效保持列表頁整潔。目前圖片水印僅支持PNG或GIF格式圖片,推薦使用背景透明的PNG圖片。
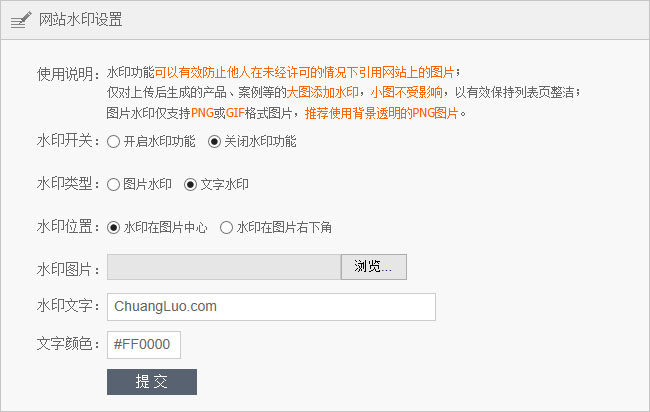
添加圖片水印功能介紹:
可(kě)根據網站(zhàn)管理(lǐ)員(yuán)實際需要開啓或者關閉圖片水印功能;
支持選擇圖片水印和文字水印;
支持自(zì)定義修改水印圖片;
支持修改文字水印内容;
支持修改文字水印的字體(tǐ)顔色;
支持設定水印位置。
本功能将在發布後的開發的所有新網站(zhàn)中加以應用,敬請(qǐng)關注。