









每一個産品有多張或任意張圖片時如(rú)何設計(jì)數據庫?深圳網站(zhàn)建設公司創絡的答案是:将産品數據信息和圖片信息分(fēn)開到兩張表。然後在調用數據的時候使用select join來(lái)查詢即可(kě)輕松實現類似功能。這樣的功能開發可(kě)能對于一些專業的PHP技術(shù)員(yuán)來(lái)說(shuō),非常簡單,但(dàn)是部分(fēn)從(cóng)未接觸過類似功能的讀(dú)者,可(kě)能連如(rú)何設計(jì)數據庫都(dōu)不知道。下面我們就(jiù)專門(mén)針對此來(lái)說(shuō)明一下我們是如(rú)何處理(lǐ)的。

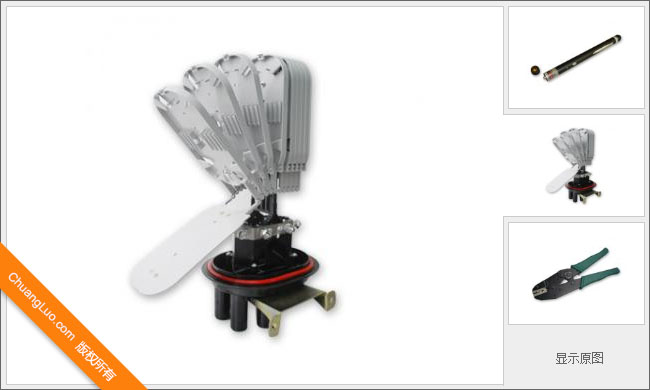
首先,通過上圖,我們可(kě)以了解到一個産品有多張圖片(任意張,數量不限)除了需要程序支持,還(hái)需要界面支持,不過這沒有關系,界面上屬于前端工(gōng)程師(shī)的工(gōng)作(zuò),今天我們就(jiù)單單了解下數據庫如(rú)何設計(jì)。上圖中的案例是深圳雙鍵公司新網站(zhàn)的截圖(該案例已經開發結束,正在測試階段,即将上線),從(cóng)圖中我們可(kě)以知道,本案例中,每一個産品可(kě)以最多有4張圖片(含封面/默認顯示的圖片)。
理(lǐ)論思路(lù)相(xiàng)當于是爲每一個産品新建一個相(xiàng)冊。至于圖片的數量,我們可(kě)以通過程序來(lái)限制,以防客戶上傳超過4張圖片而影(yǐng)響網站(zhàn)界面。當然了,當圖片數量小于4張的時候,網站(zhàn)界面也要保持美觀,這個屬于美工(gōng)的工(gōng)作(zuò)了,我們不理(lǐ)先。我們知道,在産品表中,每一個産品都(dōu)有一個獨一無二的ID值,這個一般需要在數據庫裡(lǐ)單獨新建一個字段,而且設爲索引。而在圖片表中,我們需要添加I個字段,例如(rú)product_id來(lái)說(shuō)明當前圖片歸屬于哪一個産品。
同時,還(hái)要注意爲每一個産品設置默認顯示的圖片,還(hái)應該給客戶保留自(zì)主設置封面的功能。最後再查詢的時候大(dà)家可(kě)以使用select join語句非常容易的調用這些數據。select join語句示例:
select * from 産品表 left join 圖片表 on 産品表.id=圖片表.product_id
現在您是否已經大(dà)緻了解要如(rú)何設計(jì)每一個産品有多張或任意張圖片時的數據庫了呢(ne)?感謝您的關注!